Tangerine Visa Debit
Setting
Visa debit is a new product that we have partnered with Visa in launching to clients in October 2020. With the introduction of Visa debit, it will open new opportunities for clients and the business. These opportunities include:
- • Client acquisition
- • Increase usage of Chequing account
- • Meeting the ongoing growth of e-commerce demand
- • Position in a competitive edge with other financial institutions and fintechs
- • New opportunities of making international purchases
- • Improving NPS by addressing major customer feedbacks
Challenge
- How might we encourage users to upgrade to a Visa debit, so that they are open to more options.
- How might we communicate the values of Visa debit, so that users can benefit and get the most out of this opportunity.
- How can we have a consistent experience across credit and debit cards, so that users can complete their task seamlessly.
Limited Data
We were limited to the amount of data we can retrieve from similar experiences, due to improper tags or url in place. It was hard to reference what worked
and didn't work, how to leverage this in the Visa debit journey.
Irrelevant Information
By introducing additional steps to verify information that were irrelevant to people's mindset while applying for a Visa debit card it introduces
additional cognitive effort. As a result it creates an illusion of a very long process, which can contribute to drop off rates.
Design system & Accessibility
We were in a stage of redesigning our design system in order to be AA accessible. This means creation of new design patterns and components was part of the process wherever it applies.
This also means a sense of ambiguity and additional development time is necessary. Hence, a lot of alignments and convincing behind our rationale is critical to push forward.
In the long run, it will improve efficiency by introducing a consistent design pattern based on material design.
Goal & Deliverables
- • Launch new Visa debit upgrade to all existing clients who already have a debit card with Tangerine
- • Define all the sub journeys and prioritize based on business and customer needs.
- • Using the new design system, applying existing patterns and components that are AA accessible. New patterns and components would be created when it’s necessary, but is carefully communicated across teams.
- • Improve efficiency and consistency by applying material design and existing design patterns/components.
- • Design journeys with proper tagging and url, to enable us to understand user behaviour and improve experience over time.
- • Create a human-centric experience and apply ux design principles to reduce cognitive effort when completing the application process.
Solution
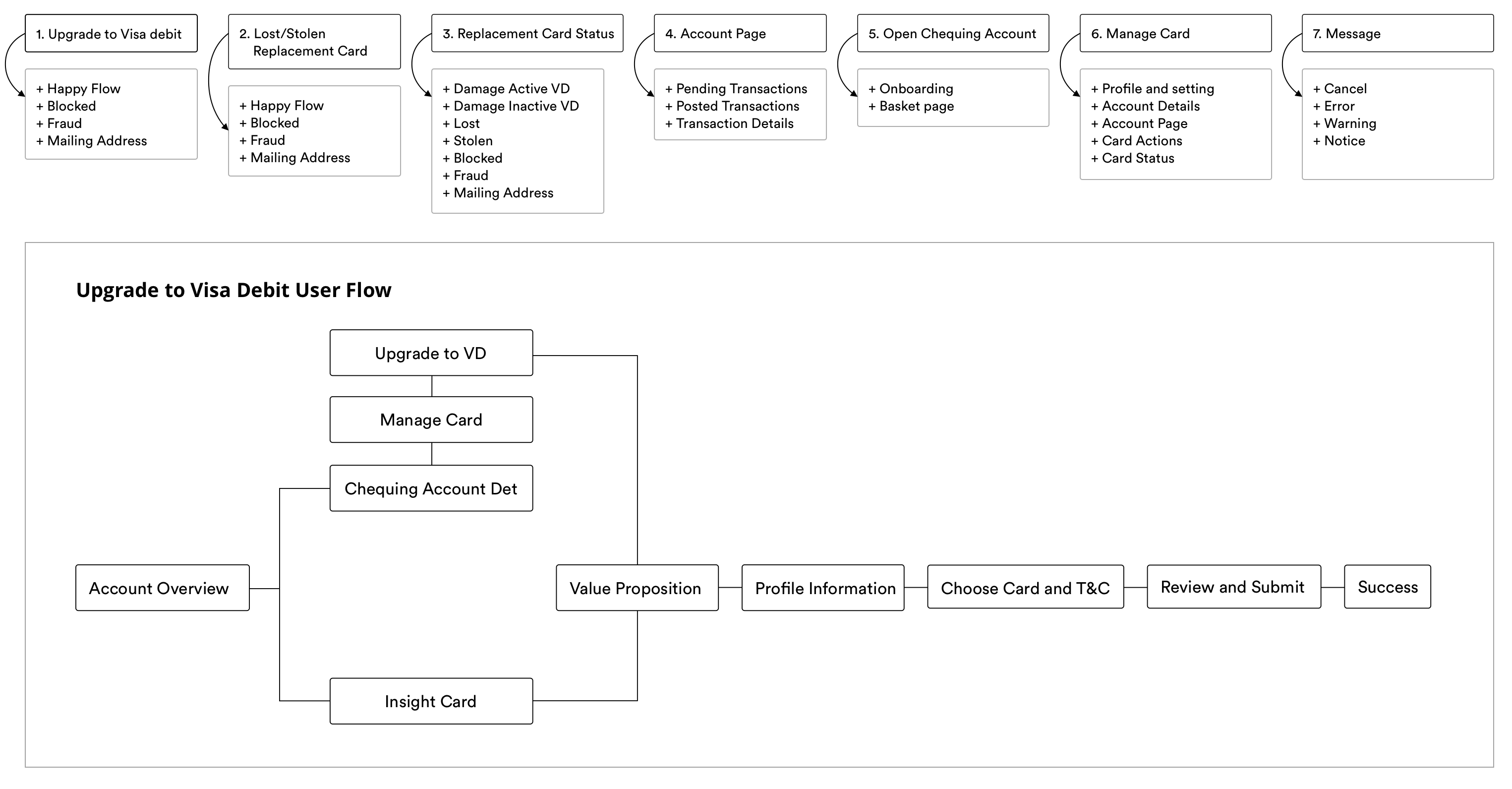
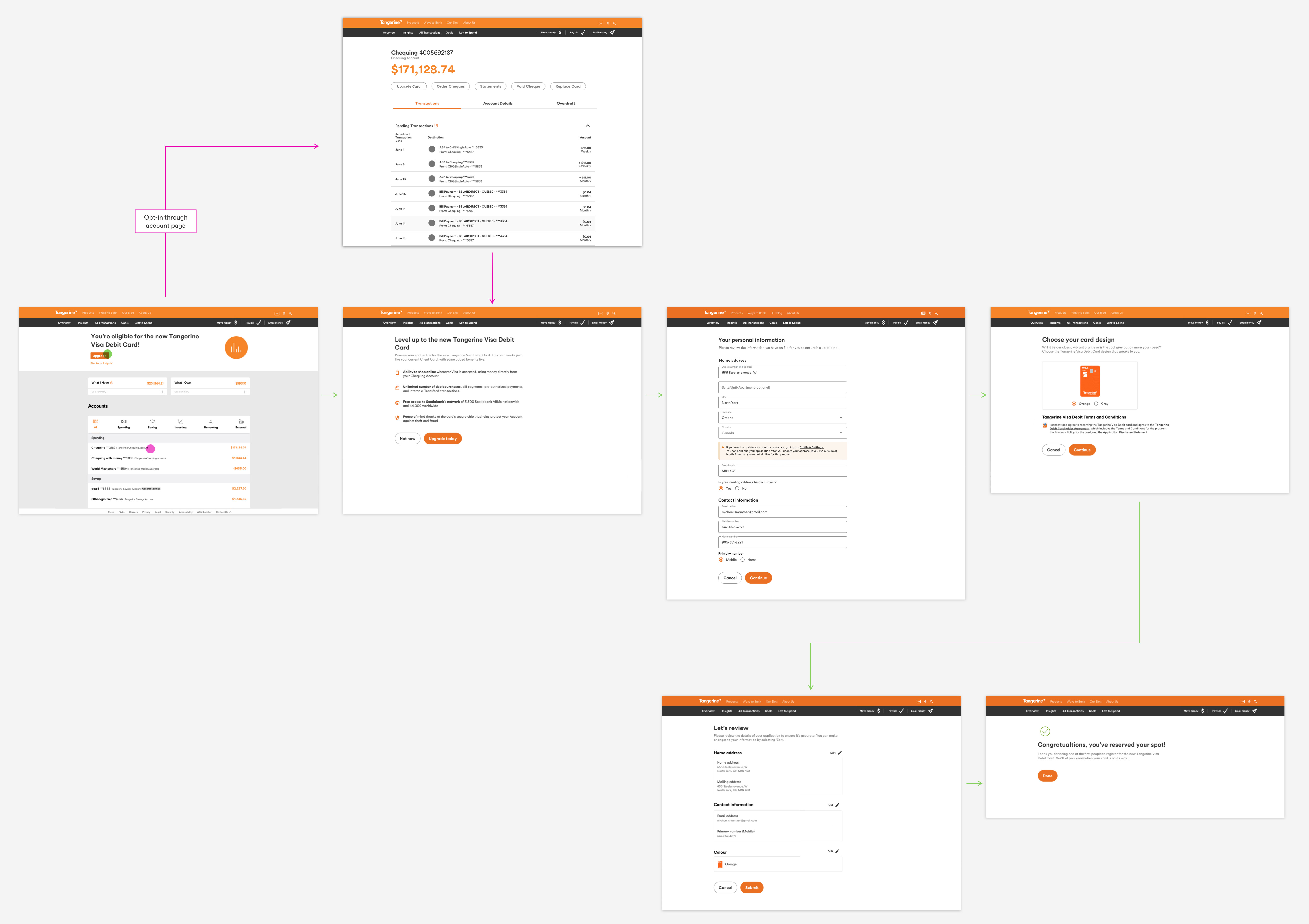
Defining Visa Debit Journeys
By defining the sub journeys within the Visa debit experience it helps us understand the issues and how we can prioritize the project by tying back to the business and customer needs. We have identify that the Upgrade to Visa debit journey is the first thing we would be focusing on.


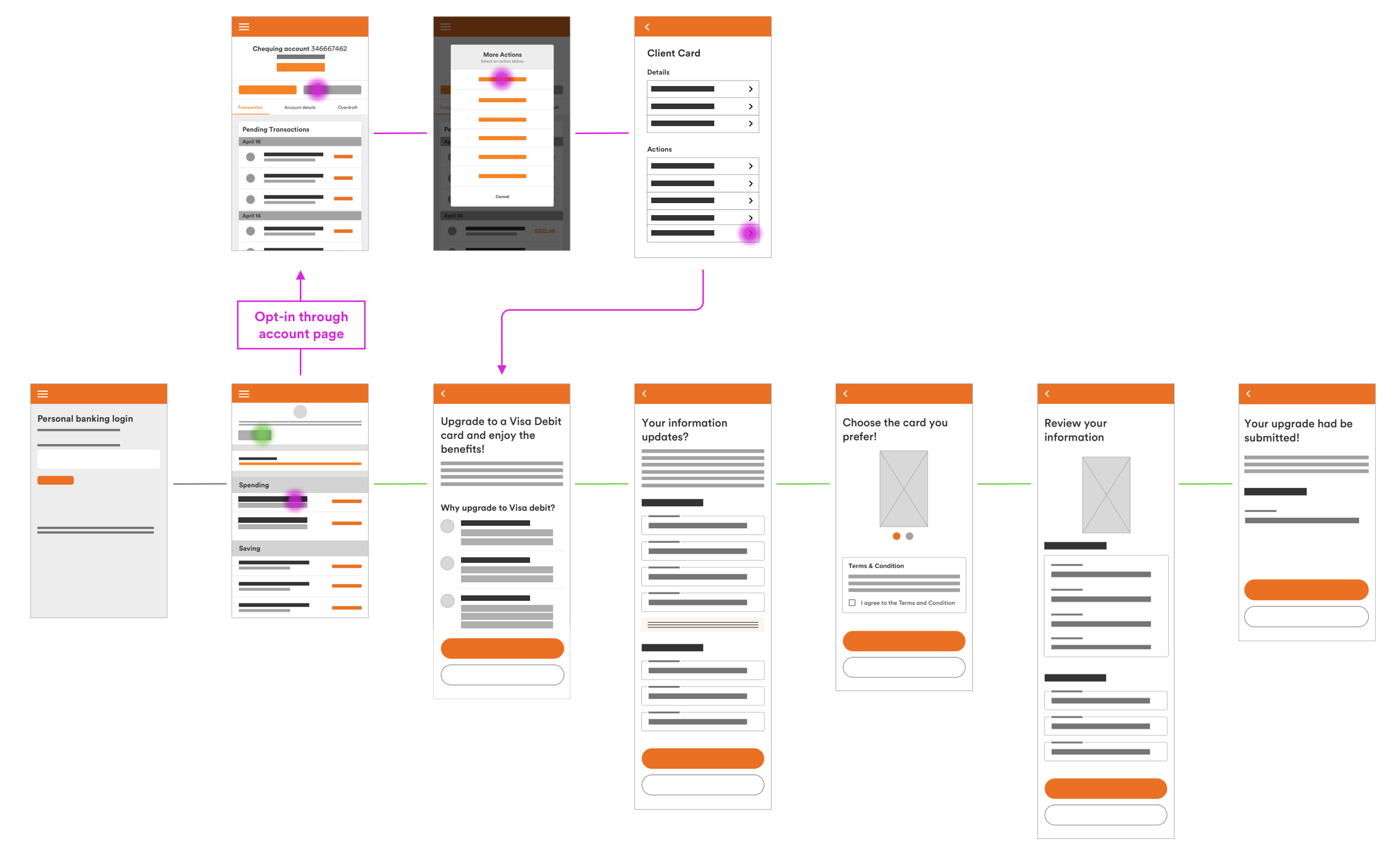
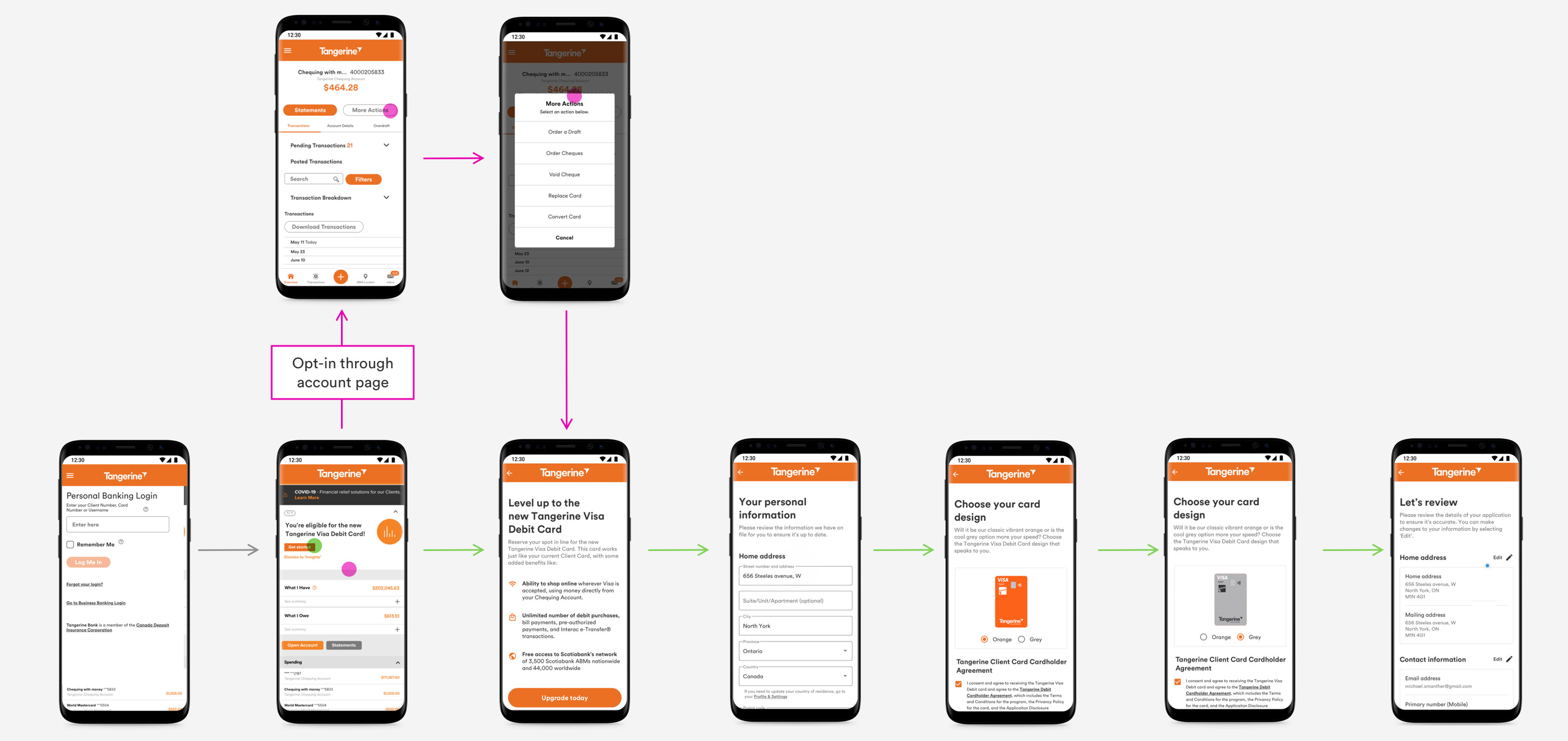
Research, Analysis, Design, Share, Iterate
After defining the user flow and wireframes through research, it is very important to share with cross-functional teams,
such as the design team, product owner, engineers, and stakeholders. These meetings are critical in providing
alignments and feedback on design experience, technical constraints, and business goals. Iterations are often required after and additional
user testing might be conducted to help gather additional understanding.


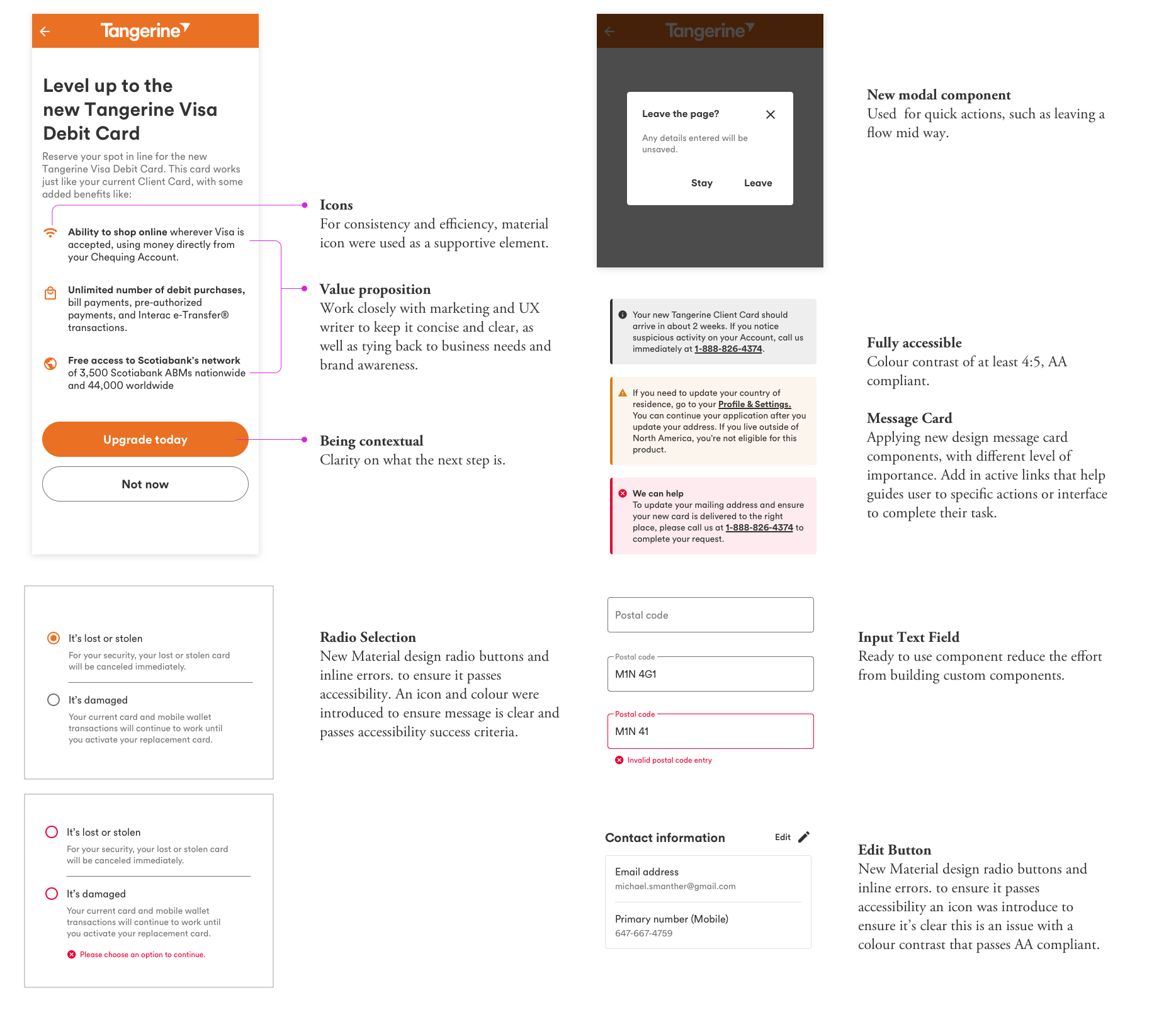
Design Components & Accessibility
By using material design components as part of our design system, it helped improve development efficiency and consistency.
Accessibility was also a huge factor, while designing the components, we ensure that readability, contrast, screen reader,
and keyboard functionality all passes AA compliant.